현재 테마 레이아웃을 보면 사이드바 Sidebar가 우측에 위치하는데 이것을 좌측으로 옮기고자 마음 먹었습니다.
아무래도 사이드바는 왼쪽에 있는 것이 익숙하니까요.
양쪽에 사이드바가 있다면 그것 또한 괜찮을 것 같지만, 사이즈 조절 문제도 있고, 또 양쪽이 필요할 만큼 채워 넣을 마땅한 것도 없으니 좌측만 사용하기로 마음 먹었습니다.
사이드바 위치 변경하기
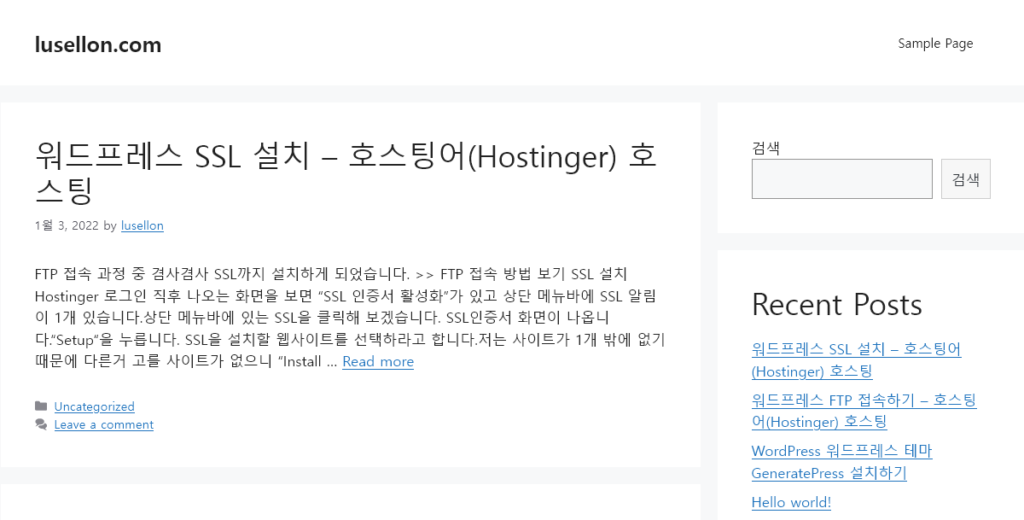
테마를 설치한 직후 아직 아무것도 손대지 않은 디자인입니다.
사이드바가 우측에 있습니다.

관리자 페이지의 왼쪽에 ‘외모’ 하위 메뉴인 ‘사용자 정의하기‘를 클릭합니다.

사용자 정의하기를 누르니 여러 가지 세부사항을 설정할 수 있나 봅니다.
지금은 오로지 사이드바 왼쪽으로 이동시킬 생각밖에 없어서 다음에 찬찬히 구경해봐야겠습니다.
레이아웃 변경 작업이니 Layout 메뉴를 선택합니다.

레이아이웃을 구성하는 각 영역이 나옵니다. 저기서 Sidebars 선택합니다.

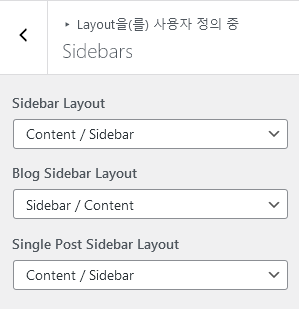
Sidebar Layout, Blog Sidebar Layout, Single Post Sidebar Layout가 있습니다.

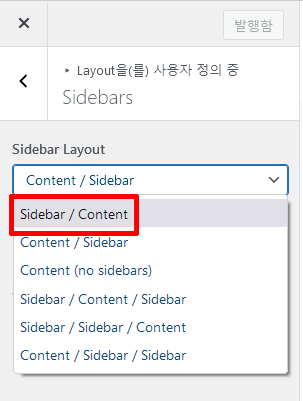
여기서 첫 번째 Sidebar Layout 드롭다운 메뉴에서 Content / Sidebar에서 Sidebar / Content로 바꿨는데 아무런 변화가 없었습니다.

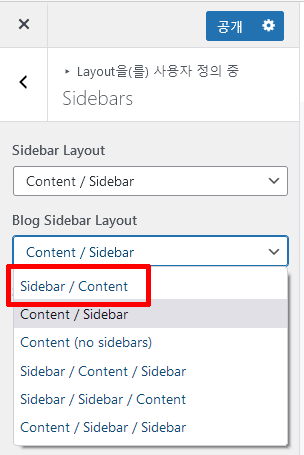
이번엔 두 번째 Blog Sidebar Layout을 한번 보겠습니다.
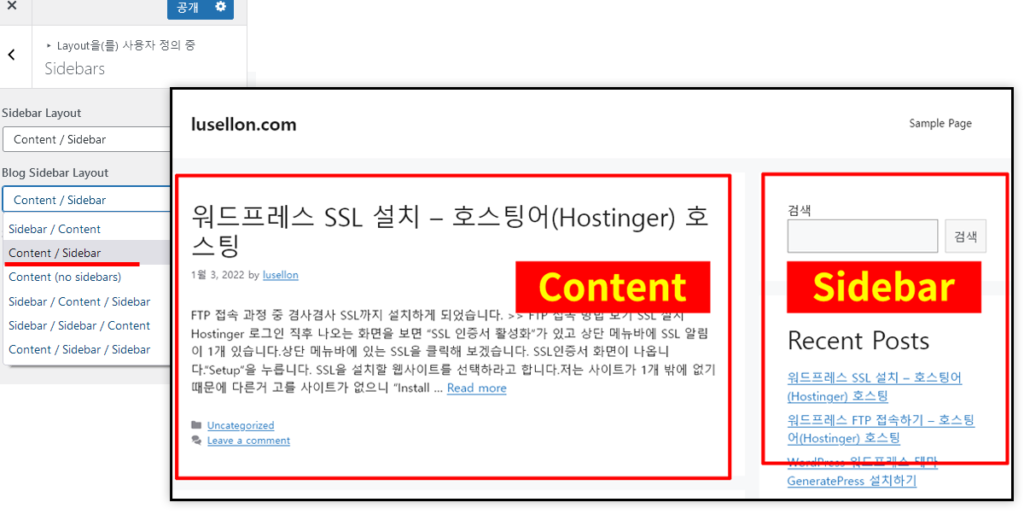
지금 적용된 것을 잘 보면 Content / Sidebar로 되어있습니다.
즉 이 말은 좌측이 Content이고, 우측이 Sidebar라는걸 뜻합니다.
그렇다면 반대로 되어 있는걸 찾아 선택하면 되겠습니다.

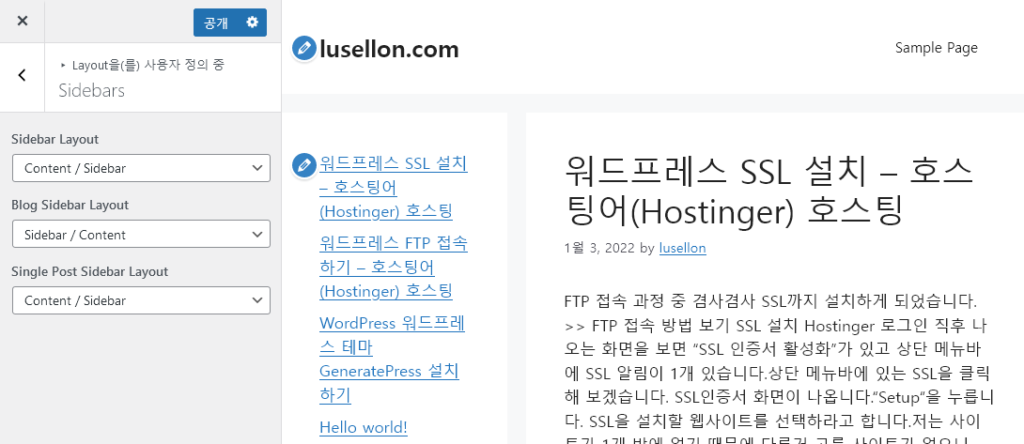
드롭다운 메뉴에서 Sidebar / Content를 선택해 보겠습니다.

오!!!! 바꼈습니다.!!! (뒤늦게 추가글 : 한 곳만 할게 아니라 세 곳 모두 Sidebar / Content로 지정해야 되더라고요.)

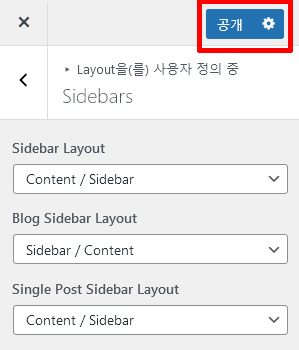
좌측메뉴 상단 공개 버튼을 눌러서 적용해버립니다.

웹사이트에서 다시 확인해보니 적용이 무사히 잘 되었습니다.

!!!!!!!!!!!!!!!!!
끝난줄 알았쥬?
아직 더 남아있습니다.
실은 저도 저기서 끝난 줄 알았습니다. 좋다고 사이트 둘러보다가 사이드바가 여전히 오른쪽에 있는 곳들이 있었습니다.
다시 관리자 메뉴에 외모 → 사용자 정의하기 → Layout → Sidebars를 선택합니다.
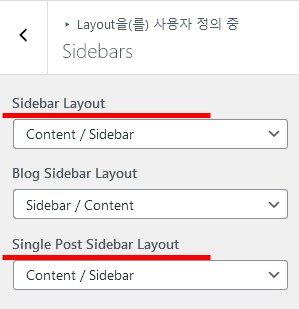
현재 이렇게 설정되어 있습니다. Blog Sidebar Layout은 이미 설정했고, Sidebar Layout과 Single Post Sidebar Layout이 남아있습니다.

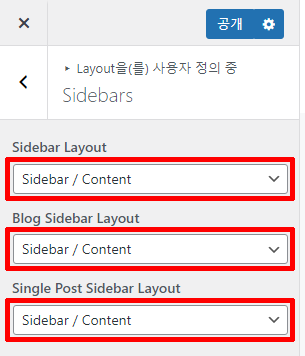
Sidebar Layout과 Single Post Sidebar Layout 모두 드롭다운 메뉴에서 Sidebar / Content로 바꿨습니다.
그럼 모두 Sidebar / Content로 지정되었습니다.

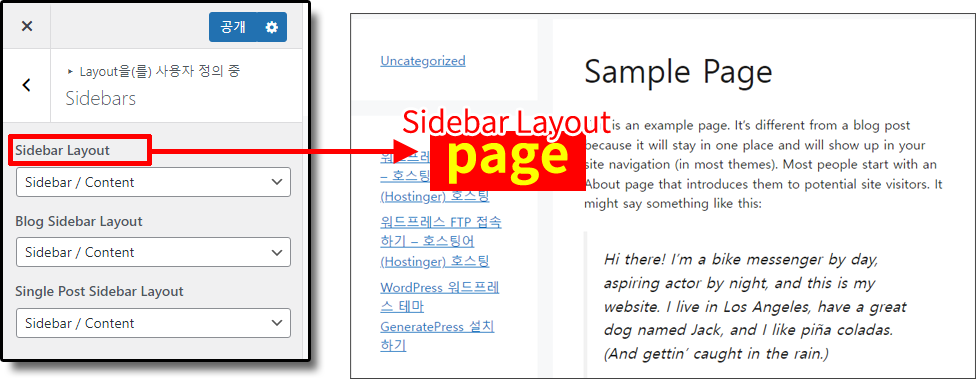
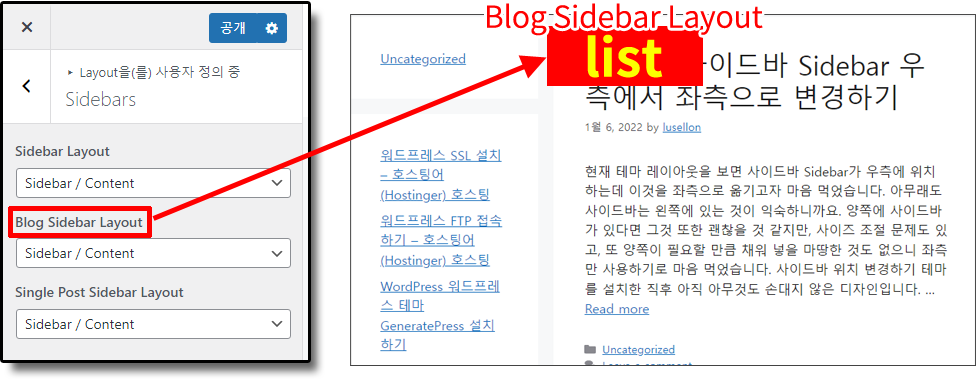
이제 Sidebar Layout, Blog Sidebar Layout, Single Post Sidebar Layout이 각각 어디에 해당하는지 보겠습니다.
- Sidebar Layout – 페이지
- Blog Sidebar Layout – 블로그 리스트
- Single Post Sidebar Layout – 블로그 뷰
다시 한번,
Sidebar Layout

Blog Sidebar Layout

Single Post Sidebar Layout

이제 모두 공통으로 사이드바가 우측에 위치합니다.
