워드프레스 설치 후 테마 GeneratePress를 입히고, 제공하는 기본 디자인에서 위젯을 이용하여 sidebar와 content의 좌우 위치 변경하는 정도로만 사용하고 있었습니다.
링크를 표시하는 파란색 밑줄이나 폰트, 블록 등이 눈에 자꾸 들어오긴 했지만 크게 신경 쓰일 정도는 아니니, 우선 워드프레스 기능이나 익히고 콘텐츠 채워가며 천천히 Theme 디자인을 수정해 나가야겠다고 생각했었습니다.
그런데 오늘 정말 갑자기 폰트, 회색 배경, 흰 박스, 링크 밑줄을 고치고 싶어져서 바로 수정을 하게 되었습니다.
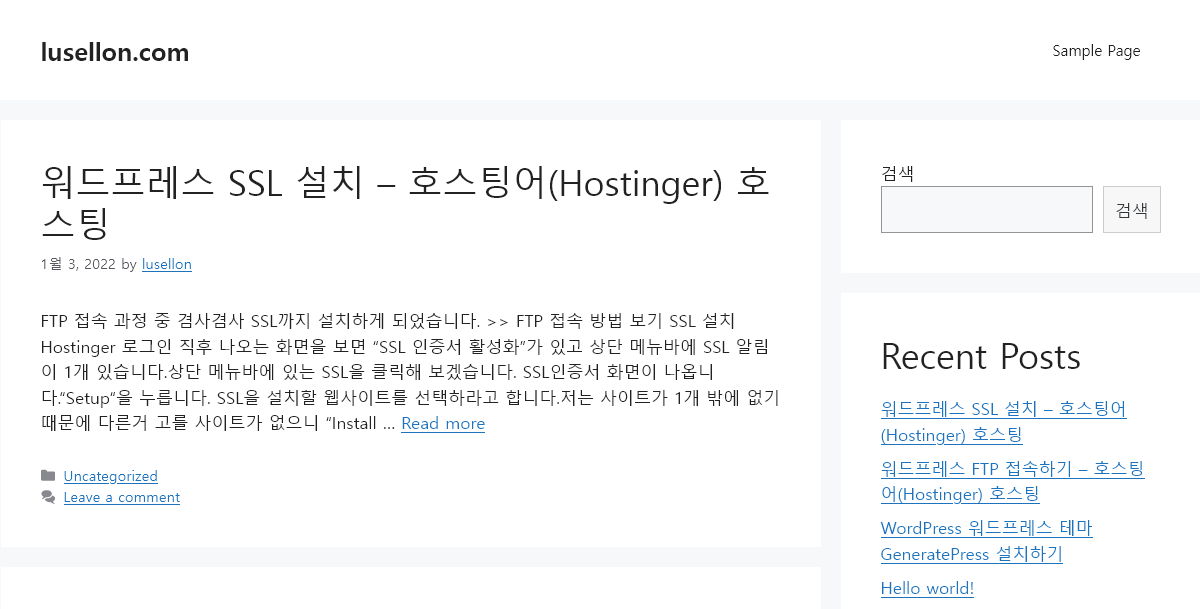
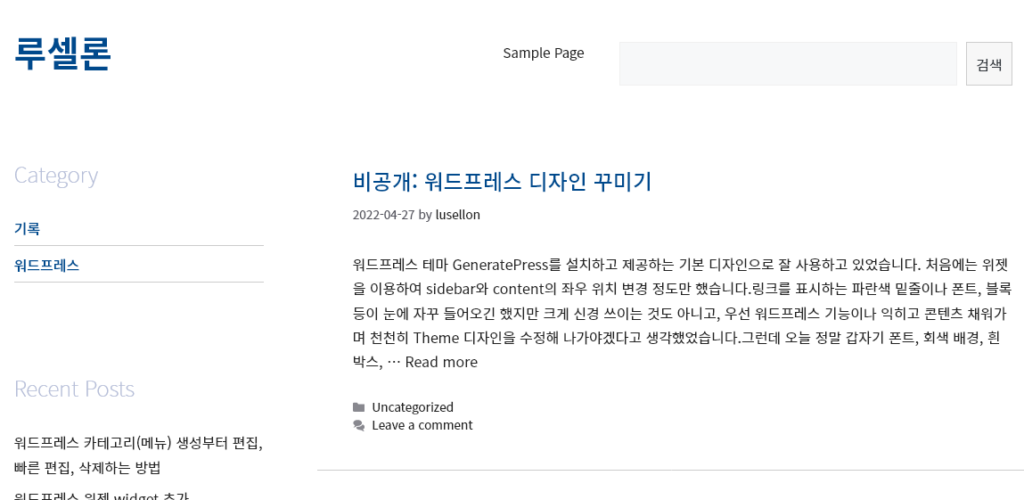
이렇게 변경했습니다. 하나는 디자인 변경 전 화면이고 또 다른 하나는 디자인 변경 후 화면입니다.


※ 디자인을 살짝 꾸미고 싶다면 워드프레스에서 제공하는 툴을 이용해 약간은 변경 가능하지만, 좀 더 세부적인 수정은 html과 css 기초적인 지식을 어느 정도 필요로 합니다.
테마 정의하기
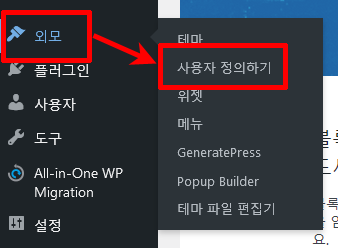
대시보드에서 [외모 -> 사용자 정의하기]로 들어갑니다.

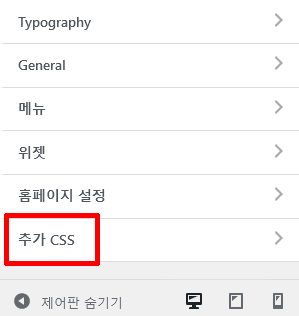
Layout, Colors, Typography, 메뉴, 위젯 등이 보입니다.
제너럴은 뭔지 잘 모르겠습니다.
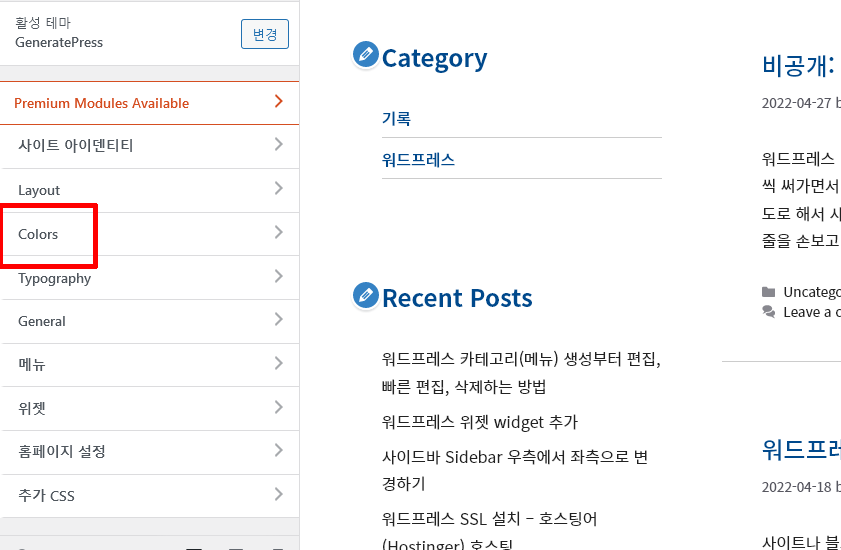
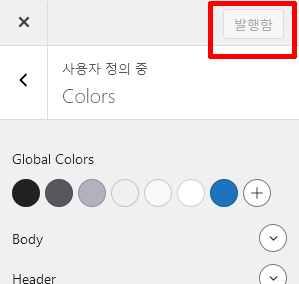
일단 저는 색상을 바꾸려고 했으니까 바로 칼라로 들어갔습니다.

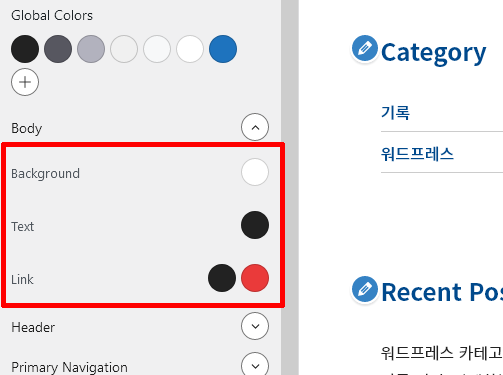
Colors로 들어가면 여기에도 바디, 헤더, 내비게이션, 버튼 등으로 영역이 나뉩니다.
원하는 영역을 선택해서 색상을 변경 및 적용하면 됩니다.
저는 회색이었던 기존 배경색을 빼고자 했으니 Body로 들어가서 Background 색상을 흰색으로 변경했습니다.
텍스트와 링크 색상도 바꿨습니다.
링크를 보면 색상이 2개가 있는데 마우스 롤오버, 롤아웃의 색상을 지정할 수 있습니다.

하나하나씩 눌러서 어떻게 변하는지 해보길 바랍니다.
어디에서 뭐가 변경되는지 미리보기 화면으로 즉각 확인할 수 있으니 재미있습니다.
상단에 발행함 버튼 누르면 바로 적용되니 주의하세요.

툴을 이용하여 간단하게 배경 또는 텍스트 색상 정도는 제어가 되는데, 링크 밑줄이나 기타 색상 등을 바꾸는 것에는 한계가 있습니다.
FTP 접속해서 수정할 css 문서 파일을 찾아 수정을 했습니다.
하지만 원본 파일에 있는 소스를 건드린 게 영 개운치가 않아서 다른 방법들에 대해 고민했습니다.
그냥 css 파일을 새로 만들어서 불러오는 방법을 생각하던 찰나에 추가 CSS 가 눈에 들어왔습니다.

진작 발견했으면 빠르고 간단하게 수정할 수 있었을 텐데 저게 왜 눈에 안 들어왔을까요?
뒤늦게라도 발견한 게 다행이다 싶습니다.
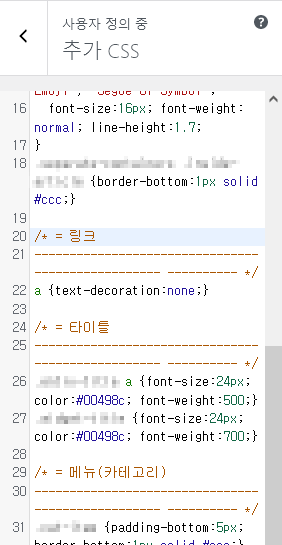
수정한다고 건드린 css 파일은 원래대로 돌려놓고 추가 CSS로 들어갔습니다. 이렇게 빈칸이 나옵니다.

이 빈칸에 스타일을 적으면 됩니다.
정말 빠르고 편리하게 수정할 수 있습니다.
클래스명을 모자이크 처리한 이유는 제너레이트프레스 테마만의 클래스명인 것 같아서 그걸 공개해도 되는지 판단이 안 서서 일단 가려놨습니다.
폰트와 폰트 사이즈, 타이틀 색상 등 몇 개만 바꿨는데도 많이 정돈된 느낌이 듭니다.

Modify WordPress Theme Design-CSS
